6. Media quaries
Att använda media quaries på en webbsida gör så att man kan anpassa den efter olika skärmars storlek. Det vanligaste borde vara att man anpassar den efter skärmens (viewport) bredd, men anpassning kan också göras efter höjden, orienteringen (portrait eller landskap) osv ...
Har på denna webbsida använt media quaries och gjort ungefär enligt exemplet i Frain, Ben (2022, s. 68). Men har gjort en del egna ändringar, då det annars blev ganska dålig läsbarhet av webbsidan.
Tycker själv inte att webbsidan blir så bra när det gäller kontrast och att man varierar så med bakgrundfärger. Men detta visar på vad man tex kan göra med media quaries.
Olika bredd på skärmen ger olika bakgrundsfärg enligt:
| Skärmbredd | Bakgrundsfärg |
|---|---|
| under 320px | ljusblå |
| mellan 321 och 549px | grön |
| mellan 550 och 767px | gul |
| mellan 768 och 959px | orange |
| 960px och högre | röd |
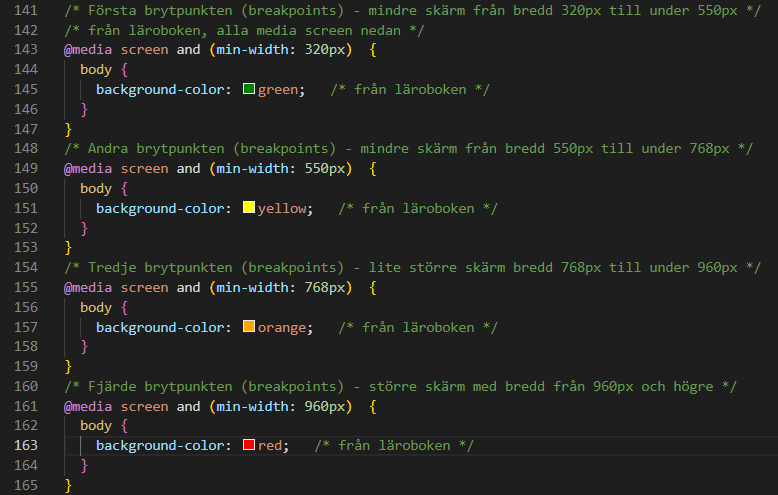
Så här ser CSS-koden ut för detta:

Skärmstorleken
skärmstorlek