5. Breakpoints
Breakpoints (på svenska brytpunkter) är de storlekar på skärmen, där man förändrar webbsidans innehåll. Läs om detta i Jehl, Scott (2014), Responible responsive design, Kapitel 1 Ansvarsfull design och avsnittet 'Hitta dina brytpunkter'.
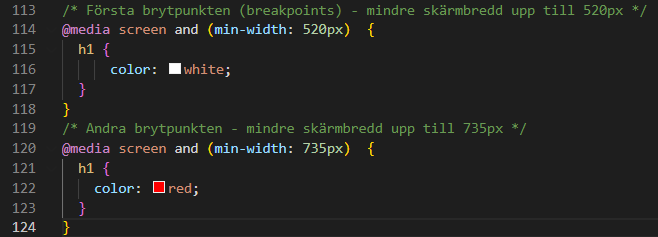
Detta görs med mediafrågor, se två stycken brytpunkter enligt detta i css-filen för denna webbplats (inte för begreppet 6. Media quaries):

Dessa gör att färgen på rubrikerna varierar, beroende på viewportens bredd:
| Viewportens bredd | h1-rubrikens färg |
|---|---|
| max 519px | Svart |
| 520 - 734px | Vit |
| 735 och högre | Röd |
Skärmstorleken
skärmstorlek